Lets create a simple Todo list using AngularJS > 1.3. Nothing to say, the codes tells a lot. Lets write the code:
Step 01: Create a JS file called app.js and put the following code:
'use strict';
var todoAppliction = angular.module("todoApp",[]);
todoAppliction.controller("todoController", todoController);
todoController.inject =['scope'];
/**
* Processs an input box enter event
* Ex: on enter add the task in the list
*/
todoAppliction.directive('ngEnter', function() {
return function(scope, element, attrs) {
element.bind("keydown keypress", function(event) {
if(event.which === 13) {
scope.apply(function(){
scope.eval(attrs.ngEnter, {'event': event});
});
event.preventDefault();
}
});
};
});
/**
* Manage todolist functionality
*/
function todoController(scope){scope.todoList = [];
scope.isValid = true;scope.totalCompleted = 0;
scope.totalInCompleted = 0;scope.filterBy = 'all';
scope.addTodoItem = addTodoItem;scope.removeTodoItem = removeTodoItem;
scope.getStatus = getStatus;
function addTodoItem(){scope.isValid = isValid();
if(!scope.isValid) {
return false;
}scope.todoList.push({
id: 'id_' + (new Date()).getTime(),
name: scope.task_title,
completed: false,
createdDate: (new Date())
});scope.task_title = '';
}
function removeTodoItem(index) {
scope.todoList.splice(index,1);
}
function isValid() {
return (scope.task_title != null && scope.task_title != undefined &&scope.task_title != "")
}
function getStatus(isComplete){
var count = 0;
angular.forEach($scope.todoList, function(item){
if (isComplete && item.completed) {
count++;
}else if (!isComplete && !item.completed) {
count++;
}
})
return count;
}
}
Step 02: Create the template index.html and put the following code inside it:
<body>
<div ng-app="todoApp" ng-controller="todoController">
<div class="task-input">
<input type="text" ng-enter="addTodoItem()" id="task-input-box" placeholder="enter task title" ng-model="task_title"/>
<button type="button" name="add-task" id="add-task" class="button" ng-click="addTodoItem()">
+ Add
</button>
<br/>
<div class="error-mg" ng-show="!isValid">Please enter a title</div>
<div id="filterOptions">
<input type='radio' ng-model="filterBy" value="all"/> All ({{todoList.length}})
<input type='radio' ng-model="filterBy" value="complete"/> Complete ({{getStatus(true)}})
<input type='radio' ng-model="filterBy" value="incomplete"/> Incomplete ({{getStatus(false)}})
</div>
</div>
<div class="todo-list">
<ul>
<li ng-repeat="todo in todoList track by todo.id"
ng-show="(filterBy=='all') || (filterBy=='incomplete' && !todo.completed) || (filterBy=='complete' && todo.completed)"
>
<input type="checkbox" ng-model="todo.completed"/>
<span ng-class="todo.completed ? 'complete': 'incomplete'">{{todo.name}} </span>
<a href="#" ng-click="removeTodoItem($index)">remove</a>
</li>
</ul>
</div>
</div>
</body>
Step 03: Style it with CSS in style.css
.task-input{
padding: 10px;
background-color: #4072B4;
color:white;
font-family:verdana;
font-size: 12px;
}
.task-input input[type=text]{
border: 1px solid white;
padding: 10px;
font-size: 15px;
border-radius: 3px;
width: 280px;
}
.button{
padding: 11px 15px;
font-size: 13px;
border-radius: 3px;
border: 1px solid white;
background-color: #3267C6;
color:white;
}
.error-mg{
color:red;
font-size:12px;
text-align:left;
}
.complete{
text-decoration:line-through;
color:#999;
}
.todo-list{
margin: 15px 0px;
}
.todo-list ul{
padding:0;
margin:0;
}
.todo-list ul li{
list-style:none;
padding: 0;
}
.todo-list ul li span{
width: 320px;
display:inline-block;
vertical-align:top;
}
#filterOptions{
margin: 10px 0px;
}
That’s it. Enjoy and play with Todo list
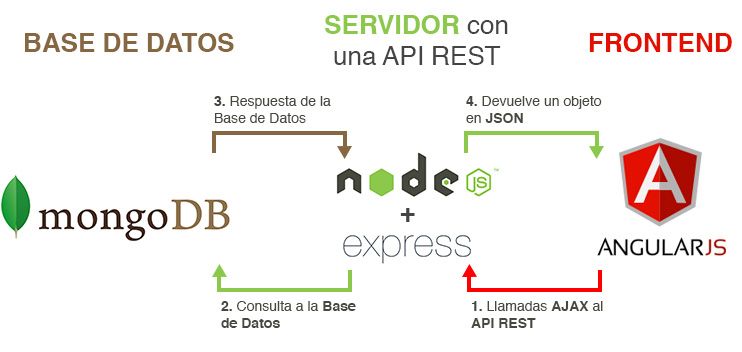
Next: we will store the list in MongoDB and Categories Todo Item.